最終更新日
2019-05-31 (金) 06:36:30
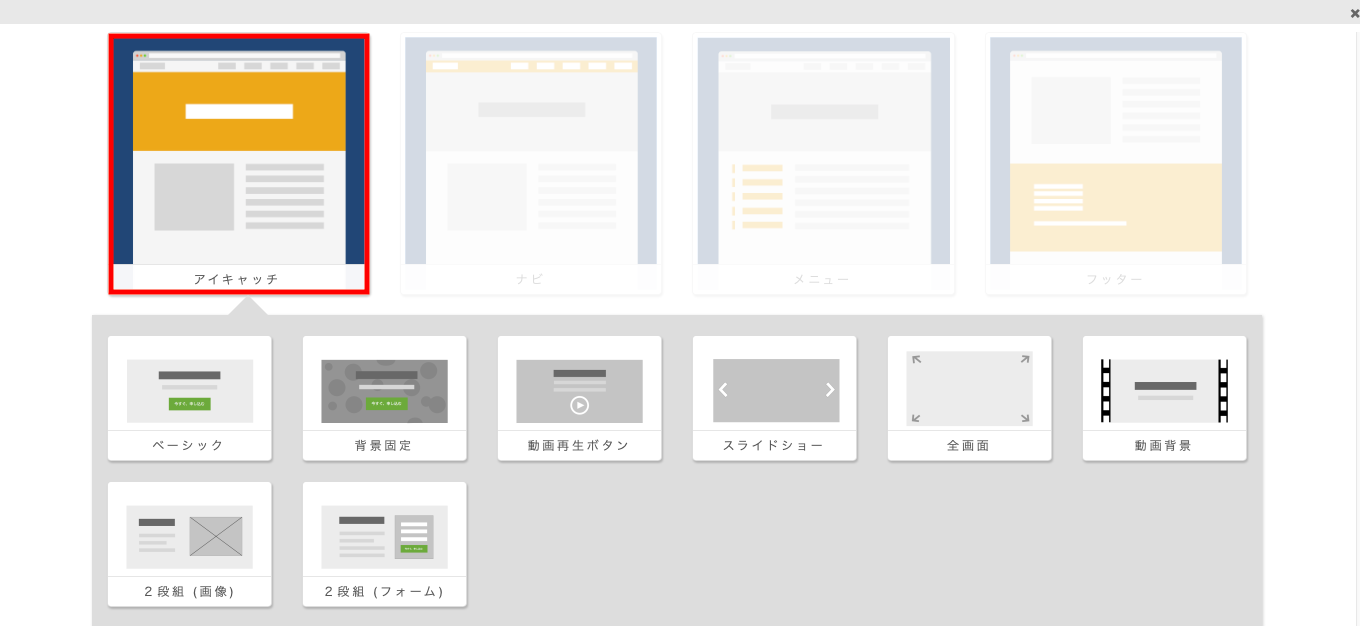
アイキャッチのスライドショー表示実験
アイキャッチ「スライドショー」の記述 「force」オプションを使用
書き方2 必ず「fit」オプションを指定すること
// アイキャッチにスライドショーを指定する
#eyecatch(fit){{{
#bs_carousel{{
画像ファイル名,タイトル,説明
画像ファイル名,タイトル,説明
画像ファイル名,タイトル,説明
}}
}}}
実験例(eyecatchをsectionで代用することにより、ページ内で表示が可能となる)
#eyecatch(force,fit){{{
#bs_carousel{{
eyecatch_1360_626.png,スライドショーの実験,&deco(#000000){1枚目};
eyecatch_1360_626.png,スライドショーの実験,&deco(#000000){2枚目};
eyecatch_1360_626.png,スライドショーの実験,&deco(#000000){3枚目};
}}
}}}
スライドショーのオプションプラグイン
「fit」を記述することにより「eyecatch」の内部余白をゼロにする。
又、内側に設置した要素(例:#bs_carousel)を横幅いっぱいに広げたい場合に指定する。
アイキャッチ「スライドショー」の表示実験の不明点
- タイトル文字色の変更方法が分からない。
- 画像のタテサイズを「450」にする方法が分からない。
- 「fit」を記述しているので無理か・・・
- ボタンリンクを設置する方法が分からない。
アイキャッチ「スライドショー」の表示実験の感想
- 「fit」オプションの記述だと画像が大きすぎるので、見せ方によっては「fit」オプションの記述はしなくても良いと思う。
- 文字タイトルの装飾ができないと背景画像によっては文字が見えにくい。
- 通常のスライドショーにも言えることだが、スライドの間隔が速すぎる。
- 標準速度の設定は4〜5秒か?Webマーケティングや心理学で、一般的に4〜5秒という速度を最適と判断していると考えられるが、HAIKでスライドショーの速度調整ができるようになると嬉しい。