パーツ例
「パーツ」-「 パーツ例」8つの種類
「パーツ」-「 パーツ例」8つの種類
Top / パーツ例
最終更新日
2021-04-11 (日) 11:07:19

書き方
#cols{{
CENTER:&show(画像,rounded);
CENTER:
** ここに見出し
製品、サービスの特徴を説明。製品、サービスの特徴を説明。
&button(#,success){もっと詳しく};
====
CENTER:&show(画像,rounded);
CENTER:
** ここに見出し
製品、サービスの特徴を説明。製品、サービスの特徴を説明。
&button(#,success){もっと詳しく};
====
CENTER:&show(画像,rounded);
CENTER:
** ここに見出し
製品、サービスの特徴を説明。製品、サービスの特徴を説明。
&button(#,success){もっと詳しく};
}}
パーツ例 > 3つの特徴の設置例
書き方
#cols{{
&show(人物画像,thumbnail,circle);
*** 名前 &br;###役職###
ここに人物紹介。
ここに人物紹介。ここに人物紹介。
====
&show(人物画像,thumbnail,circle);
*** 名前 &br;###役職###
ここに人物紹介。
ここに人物紹介。ここに人物紹介。
====
&show(人物画像,thumbnail,circle);
*** 名前 &br;###役職###
ここに人物紹介。
ここに人物紹介。ここに人物紹介。
}}
パーツ例 > メンバー紹介の設置例

双子の姉です。本社で受付やってまーす。

営業をやっています。お呼び頂ければスグに参上いたします。

双子の妹です。経理をやっています。
書き方
#thumbnails{{
** 見出し
&show(画像);
ここに文章。ここに文章。ここに文章。
&button(リンク先,primary){もっと詳しく};
====
** 見出し
&show(画像);
ここに文章。ここに文章。ここに文章。
&button(リンク先,primary){もっと詳しく};
}}
#thumbnails{{
** 見出し
&show(画像);
ここに文章。ここに文章。ここに文章。
&button(リンク先,primary){もっと詳しく};
====
** 見出し
&show(画像);
ここに文章。ここに文章。ここに文章。
&button(リンク先,primary){もっと詳しく};
}}
パーツ例 > カード表示の設置例
書き方
#cols{{
&show(画像);
====
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
}}
#cols{{
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
====
&show(画像);
}}
パーツ例 > 画像回り込みの設置例

漆黒の闇に纏われし我の中に眠る悪魔よ・・・
今こそ、我の前にいでよ「エクスカリバー!!」

書き方
#bs_carousel{{
画像ファイル
画像ファイル
画像ファイル
}}
パーツ例 > スライドショーの設置例
書き方
#cols{{
&show(画像ファイル);
====
&show(画像ファイル);
====
&show(画像ファイル);
====
&show(画像ファイル);
}}
#cols{{
&show(画像ファイル);
====
&show(画像ファイル);
====
&show(画像ファイル);
====
&show(画像ファイル);
}}
パーツ例 > ギャラリーの設置例








書き方
#gmap(hide,zoom=15){{
大阪駅,大阪駅,どんどん開発してます
住所,タイトル,詳細説明
}}
パーツ例 > Googleマップの設置例
書き方
#qform(,bootstrap,true){{
name=name,,
email=email
memo=content,内容,,,need,10
finish_mail=''
::From::差出人の名前,yourmail@sample.com
::Subject::<%lname%>様、お問い合わせありがとうございます
<%lname%> <%fname%> 様
!!!!!!ここは消してくださいね!!!!
!!
!! Fromの名前とメールアドレスを必ずご自身のものに変更してください!!!
!!!!!!
こんにちは!
○○です。
お問い合わせ、ありがとうございます。
後ほど、返信をいたしますので、今しばらくお待ちください。
---- お問い合わせ内容 ----
<%all_post_data%>
-----------------------
以上です
''
finish_msg=''
* お問い合わせの完了
こんにちは。
<%lname%> <%fname%> 様
お問い合わせ、ありがとうございました。
確認メールをお送りしましたので、
ご確認ください。
''
notice_mail=''
::Subject::<%lname%>様からのお問い合わせ
::To::yourmail@sample.com
!!!!!!ここは消してくださいね!!!!
!!
!! Toのメールアドレスを必ずご自身のメールアドレスに変更してください!!!
!!!!!!
お問い合わせがありました。
---- 内容 ----
<%all_post_data%>
フォームURL
<%form_url%>
''
}}
パーツ例 > 自動返信フォームの設置例
追記 2021年4月9日:バグを発見した
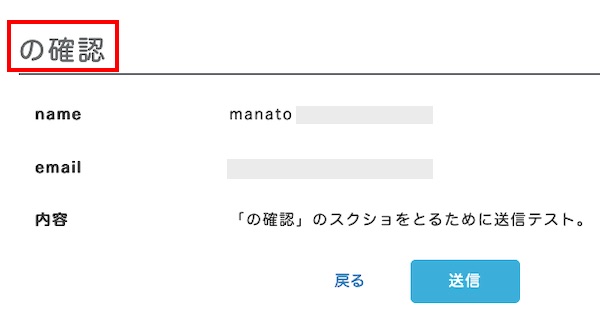
送信前に「の確認」とタイトルに表示される。「問い合わせの確認」とかではなく「の確認」なのでバグである。

自動返信フォームの送信前に「の確認」と表示されるバグ
解決方法
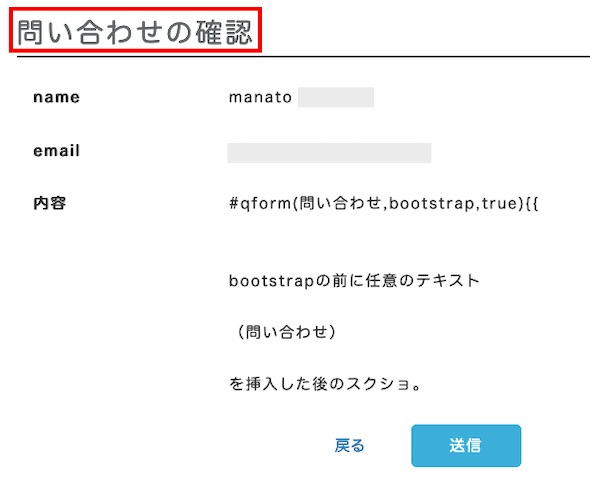
bootstrapの前に任意のテキストを挿入することで解決した。
#qform(【ここに任意のテキストを入れる】,bootstrap,true){{

「の確認」の前にテキストを挿入した後の自動返信フォームの送信前の確認画面
更新日 :2021年04月10日
Copyright © 2024 QHM and HAIK 実験室 All Rights Reserved.