アイキャッチ
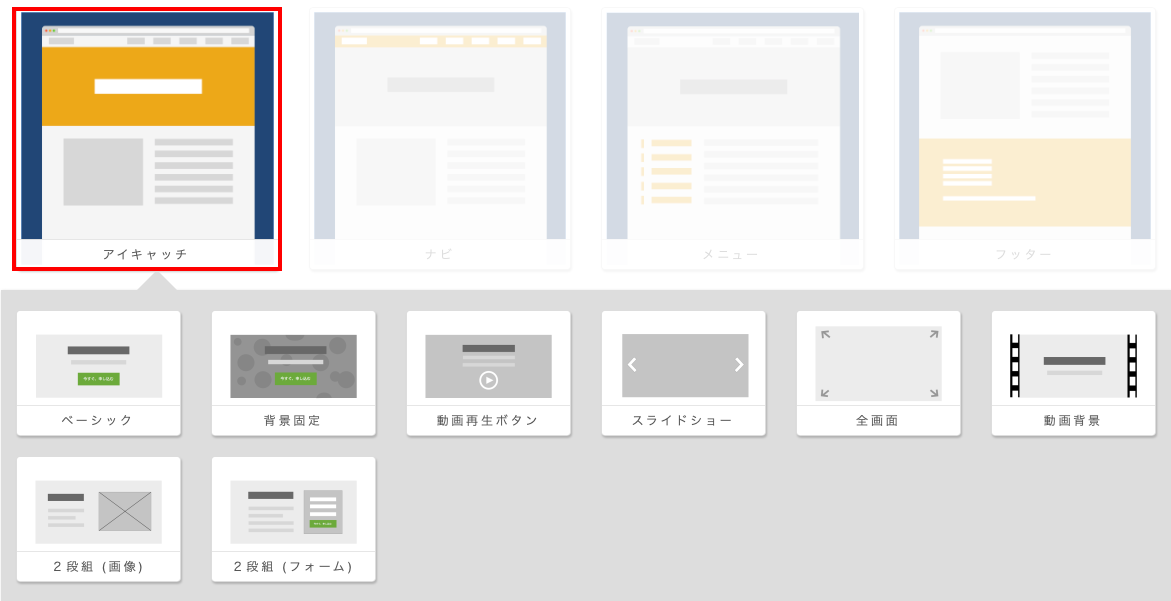
「パーツ」-「 アイキャッチ」8つの種類
「パーツ」-「 アイキャッチ」8つの種類
Top / アイキャッチ
最終更新日
2020-01-01 (水) 20:01:25

メニューなど全てのページで読み込まれるところに「#eyecatch」 を書くと、全ページに反映される。
但し、ページ毎に記述したアイキャッチが上書きされてしまう。
上書きされないようにするには「force」オプションを追記すること。
書き方
#eyecatch(背景画像){{
// 「!」を使うと、大見出し(h1タグ)が挿入されます
! キャッチコピー
ここに、簡潔な説明を書く
&button(リンク先,success,large){今すぐ、申し込む};
}}
「アイキャッチのベーシック表示実験」のページへ移動する
書き方
#eyecatch(背景画像,fix){{
// 「!」を使うと、大見出し(h1タグ)が挿入されます
! キャッチコピー
ここに、簡潔な説明を書く
&button(リンク先,success,large){今すぐ、申し込む};
}}
「アイキャッチの背景固定表示実験」のページへ移動する
書き方
#eyecatch(背景画像){{
// 「!」を使うと、大見出し(h1タグ)が挿入されます
! キャッチコピー
&video(video.mp4){&icon(fa,play-circle-o,3x);};
}}
この実験は、少しややこしいので後にする。
書き方1 必ず「fit」オプションを指定すること
#eyecatch(fit){{
#bs_carousel{{{
画像ファイル
画像ファイル
画像ファイル
}}}
}}
書き方2 必ず「fit」オプションを指定すること
// アイキャッチにスライドショーを指定する
#eyecatch(fit){{{
#bs_carousel{{
画像ファイル名,タイトル,説明
画像ファイル名,タイトル,説明
画像ファイル名,タイトル,説明
}}
}}}
実験例(eyecatchをsectionで代用することにより、ページ内で表示が可能となる)
#section(fit){{{
#bs_carousel{{
eyecatch_1360_626.png,スライドショーの実験,&deco(#000000){1枚目};
eyecatch_1360_626.png,スライドショーの実験,&deco(#000000){2枚目};
eyecatch_1360_626.png,スライドショーの実験,&deco(#000000){3枚目};
}}
}}}
「アイキャッチのスライドショー表示実験」のページへ移動する
書き方
#eyecatch(背景画像,page){{
// 「!」を使うと、大見出し(h1タグ)が挿入されます
! キャッチコピー
* ここに、簡潔な説明を書く
}}
「アイキャッチの全画面表示実験」のページへ移動する
書き方
#eyecatch(bgvideo=video.mp4,代替背景画像,page){{
// アイキャッチをページ全体で表示します。高さを指定したい場合は、page を 500 など高さに変更してください。
// 「!」を使うと、大見出し(h1タグ)が挿入されます
! キャッチコピー
* ここに、簡潔な説明を書く
}}
この実験は、少しややこしいので後にする。
書き方
#eyecatch(背景画像){{{{
#cols{{{
LEFT:
! キャッチコピー
* ここに、簡潔な説明を書く
====
&show(画像ファイル);
}}}
}}}}
「アイキャッチの2段組(画像)表示実験」のページへ移動する
書き方
#eyecatch(背景画像){{{{
#cols(8,4){{{
LEFT:
! キャッチコピー
* ここに、簡潔な説明を書く
====
// 外部のサービスで取得したHTMLコードを指定します。
#html{{
<!-- ここにフォームのHTML -->
}}
}}}
}}}}
memo
「-- ここにフォームのHTML --」からの記述は、あくまでサンプルなので自分がフォームを使う時は外部フォームのコードをコピペする事になる。
「アイキャッチの2段組(フォーム)表示実験」のページへ移動する
Copyright © 2025 QHM and HAIK 実験室 All Rights Reserved.