セクション
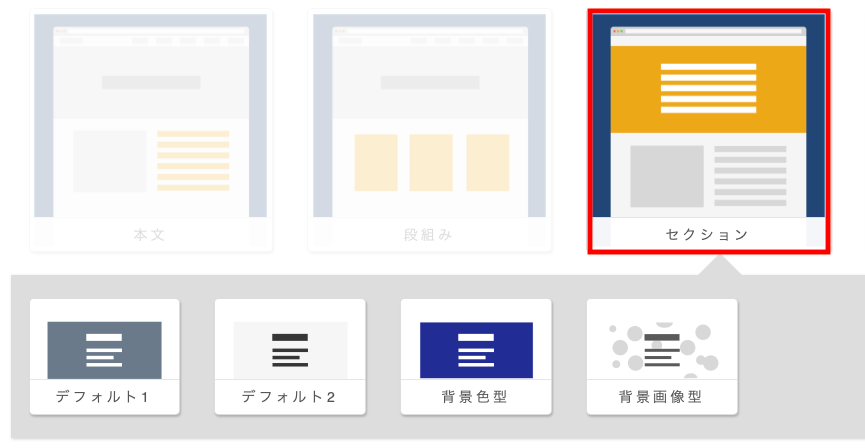
「パーツ」-「 セクション」4つの種類
「パーツ」-「 セクション」4つの種類
Top / セクション
最終更新日
2019-06-07 (金) 17:34:16

セクションは、コンテンツの一部に背景画像を設定したりできる領域を作成できるプラグイン。
書き方
#section(bgcolor=#6C7A89,color=#ffffff){{
// bgcolor に背景の色、color に文字の色を指定します。
* ここに見出し
強調したい内容などを書く
}}
セクション > デフォルト1の記述
セクション > デフォルト1の表示実験をやってみた。
書き方
#section(bgcolor=#F7F6F6,color=#363636,left){{
// bgcolor:背景色にうすい色、color:文字色に濃い色を指定します。
* ここに見出し
強調したい内容などを書く
}}
セクション > デフォルト2の記述
セクション > デフォルト2の表示実験をやってみた。
書き方
#section(bgcolor=#1F3A93,color=#ffffff){{
// bgcolor に背景の色、color に文字の色を指定します。
* ここに見出し
強調したい内容などを書く
}}
セクション > 背景色型の記述
セクション > 背景色型の表示実験をやってみた。
書き方
#section(背景画像){{
* ここに見出し
強調したい内容などを書く
}}
セクション > 背景画像型の記述
セクション > 背景画像型の表示実験をやってみた。
Copyright © 2025 QHM and HAIK 実験室 All Rights Reserved.